Brzina učitavanja Vašeg sajta jedan je od ključnih elemenata uspešnog rada. Od brzine učitavanja Vašeg WordPress sajta zavisiće i broj poseta budući da je brzina jedan od faktora rankiranja sajtova u Google pretrazi.
Statistika kaže da čak 70% posetilaca neće čekati duže od nekoliko sekundi na učitavanje i nakon toga će napustiti Vaš sajt. Da biste izbegli ovaj scenario potrebno je da optimizujete sajt u smislu performansi i brzine.
Kako da ubrzate Vaš WordPress sajt?
Da biste ubrzali Vaš WordPress sajt potrebno je da uradite sledeće korake:
- Uklonite pluginove koje ne koristite
- Instalirate plugin za keširanje
- Podesite minifikaciju CSS i JavaScript fajlova
- Uključite CDN podršku (opciono)
- Instalirajte AMP (AMP – Ubrzane mobilne stranice) (opciono)
- Servirajte slike u WebP formatu (opciono)
- Postavite Vaš sajt na CloudFlare besplatan reverse proxy (opciono)
Nakon sprovođenja gore navedenih koraka, Vaš sajt će ostvarivati bolje performance i dobiće veću ocenu na testovima brzine kao što su Google PageSpeed Insights, GTMetrix i Pingdom.
Uklonite pluginove koje ne koristite
Prvi korak ka značajnom ubrzanju sajta je svođenje ukupnog broja instaliran plugin-ova (dodataka) na razuman nivo. Razlog za ovaj korak je činjenica da je svaki plugin jos jedan zaseban PHP program koji dodatno troši resurse na serveru i ubacuje svoje CSS i JavaScript dokumente u stranice i tako povećava veličinu stranice ali i vreme obrade stranice, kako na serveru tako i u browseru posetioca.
Instalirajte plugin za keširanje
Pre nego što krenemo sa instalacijom, za početnike koji se prvi put sreaću sa terminom „keširanje“, evo i definicije.
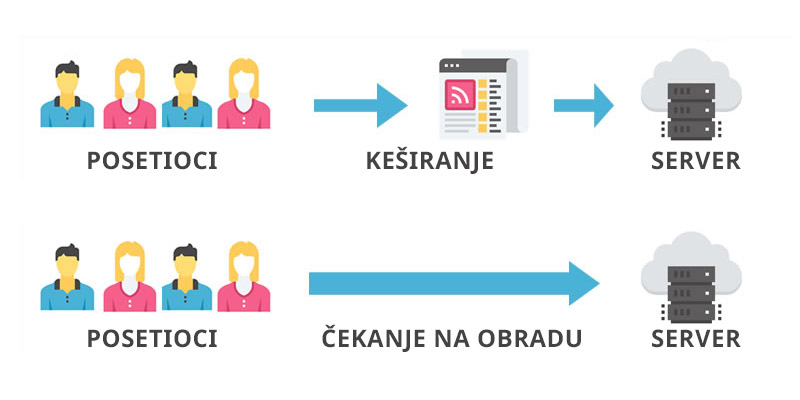
Šta je keširanje podataka
Keširanje je se kod nas naziva i web-keširanje, zvaničnu definiciju možete pročitati na srpskoj vikipediji u članku „Veb-keš„.
Keširanje je proces koji obuhvata radnje i operacije koje za cilj imaju da naprave statičku kopiju dokumenta ili stranice koja je inače dinamičkog oblika i koje su rezultat obrade podataka na serveru. Na ovaj način štete se resursi i dobija na brzini, jer se sadržaj koji je predhodno obrađen samo učivata iz keša, odnosno statičke kopije dokumenta.
WordPress pluginovi za keširanje generišu stranice Vašeg sajta i prave statičke kopije za svaku stranicu posebno. Zatim minifikuju i kombinuju CSS i JavaScript fajlove kako bi veličina sajt bila što manja, a broj HTTP upita takođe sveden na što manji broj.
Na ovaj način dolazi do značajnog ubrzanja sajta i boljih rezultata i peformansi sajta na mobilnim i desktop uređajima. Posebno onima koji imaju internet slabije propusne moći ili samo 3G mobilnu mrežu.
Najbolji WordPress pluginovi za keširanje
Postoji više opcija za optimizaciju i keširanje kada je WordPress u pitanju, ovde navodimo samo najpopularnije pluginove koje smo testirali i koristimo u svakodnevnom radu.
Najpopularniji WordPress Keš pluginovi
- WP Rocket (plaća se licenca)
- W3 Total Cache (besplatna i pro verzija)
- WP Super Cache (besplatno)
- WP Fastest Cache (besplatna i Premium verzija)
- Autoptimize (besplatna i pro verzija)
Svaki od ovih pluginova će svakako pružiti određene funkcionalnosti potrebne da biste ubrzali Vaš sajt. Izbog plugina ostavljamo Vama, budući da su neki pluginovi jednostavni za instalaciju i ne zahtevaju dodatno podešavanje.
Kako da podesite minifikaciju CSS i JavaScript fajlova
Nakon instalacije plugina za keširanje, savetodavno je da uključite opciju za minifikovanje i kombinovanje CSS i JavaScript fajlova. Proces minifikacije CSS i JS fajlova će kompresovati podatke sadržane u svim CSS i JavaScript fajlovima Vašeg WordPress sajta, teme i instaliranih pluginova. Potrebno je i izabrati opciju kombinovanja svih CSS i JS fajlova u jedan kako bi se smanjio broj HTTP upita.
Obratite pažnju da minifikacija CSS i JavaScript fajlova ne radi sa nekim temama i pluginovima, tako da je moguće da dodje do problema. Nakon što uključite minifikaciju, obavezno pregledajte sajt u Novom privatnom prozoru kako biste otvorili keširanu verziju sajta. Proverite da li sve radi kako terba i pogledajte logove u konzoli browsera da biste se uverili da nema grešaka, koje mogu nastati pri minifikaciji.
Uključite CDN podršku
CDN je skraćenica za Content Delivery Network (mreža za isporuku sadržaja). Ova mreža omogućava da slike i sadržaju sa Vašeg WordPress sajta budu servirani sa najbližeg servera u okviru mreže CDN provajdera. Provajderi ovih usluga imaju servere koji se nalaze u datacentrima širom sveta, tako da će se sadržaj sajta servirati posetioci iz geografski najbližeg datacentra, što dobrinosi većoj brzini. Ovo takođe omogućava i ubrzanje jer se deo HTTP upita servira paralelno putem HTTP2 protokola.
 Neki od najpopularnijih CDN servisa
Neki od najpopularnijih CDN servisa
Izbor CDN prodajvera prepuštamo Vama, svaki od navedenih servisa je u mogućnosti da isporuči vrhunske performance potrebne za dodatno ubrzanje Vašeg WordPress sajta.
Instalirate AMP
AMP je skraćenica za ubrzane mobilne stranice. Ključ ove tehnologije jeste da pruži brže učitavanje sajtova na mobilnim uređajima, pogotovo tamo gde je internet mreža i dalje 3G i u uslovima slabije propusnosti interneta. Deo sadržaja AMP stranica Google hostuje na svojim serverima i kešira ih u browseru, pa je učitavanje AMP stranica veoma brzo.
 AMP stranice imaju ograničenje po pitanju sadržaja i podrške kada su WordPress teme u pitanju pa je najbolje da pre instalacije proverite da li Vaša tema podržava AMP.
AMP stranice imaju ograničenje po pitanju sadržaja i podrške kada su WordPress teme u pitanju pa je najbolje da pre instalacije proverite da li Vaša tema podržava AMP.
Neki od najpopularnijih besplatnih AMP pluginova
Izaberite plugin koji najbolje radi sa Vašom temom. Takođe, pretraažite i WordPress repositorijum pluginova jer postoje AMP pluginovi koji dodaju odrežene funkcionalnosti AMP stranicama, kao što su kontakt forma, mesta za reklame itd.
Servirajte slike u novom WebP formatu
WebP format je savremen format za kompresiju slika i podržavaju ga svi moderni browseri. Ovaj forma dodatno kompresuje slike u JPEG, PNG i Gif formatu.
 Podršku za WebP format možete dodati i instalacijom nekog od WebP pluginova koji postoje za WordPress. Većina pluginova će generisati WebP verzije slika sa Vašeg sajta i serviraće ih browserima koji podržavaju ovaj format, dok će strariji browseri prikazivati slike u standardnom izvornom formatu.
Podršku za WebP format možete dodati i instalacijom nekog od WebP pluginova koji postoje za WordPress. Većina pluginova će generisati WebP verzije slika sa Vašeg sajta i serviraće ih browserima koji podržavaju ovaj format, dok će strariji browseri prikazivati slike u standardnom izvornom formatu.
Popularni WebP Pluginovi za WordPress
Na ovaj način dobićete veću ocenu na Page Speed testovima, a i same stranice će biti brže i lakše za učitavanje.
CloudFlare besplatan reverse proxy i DDOS zaštita
Takođe, još jedan korak ka dodatnom ubrzanju Vašeg sajta je i postavka sajta na besplatan CloudFlare reverse proxy i DDOS protecion servis. Registrujte se na CloudFlare sajtu i dodajte Vaše sajt. Pored besplatnog paketa, CloudFlare nudi još i mnogo drugih korisnik alata za zaštitu sajta i dodatno ubrzanje i keširanje.
CloudFlare će Vam omogućiti keširanje, DDOS zaštitu, CDN serviranje sadržaja celog sajta i analitiku poseta. Za ovaj servis možete se prijaviti ovde.
Testirajte brzinu Vašeg sajta
Nakon optimizacije brzine i performansi sajta, test brzine možete proveriti putem Google PageSpeed Insights, GTMetrix i Pingdom.
Zaključak
Nakon što sprovedete sve korake koje smo naveli, imaćete veoma brz i optimizovan web sajt koji će dobiti veću ocenu na testovima brzine. Brzina sajta je kao što smo i naveli veoma značajna u današnje vreme i jedan je od faktora rangiranja sajtova u Google pretrazi i ostalim vodećim pretraživačima.