Ukoliko koristite WooCommerce za pokretanje internet prodavnice, sigurno ste primetili da kao i za WordPress, prevod dolazi samo na srpskoj ćirilici. Naravno, istalacijom plugina za preslojavanje sa ćirilice na latinicu, ceo prevod je dostupan i na latinici, ali… Prevod oznake za valutu u WooCommercu ostaje na ćirilici.
Kako prevesti oznaku za srpski dinar sa ćirilice na latinicu?
Kao što smo već rekli, preslojavanje sa ćirilice na latinicu neće prevesti i oznaku „дин.“ na latinicu. Da biste preveli oznaku za valutu srpski dinar, morate dodati par linija koda i registrovati svoju valutu.
Ukoliko ne znate kako da preslojite WordPress sa ćirilice na latinicu, pogledajte ovaj članak.
Dodavanje custom valute u WooCommerce-u
Da bismo omogućili prikaz srpskog dinara u formatu „din.“, potrebno je da ga registrujemo kao custom valutu. To možete uraditi dodavanje malog bloka koda u fajl functions.php teme koju koristite.
Dakle, pristupite svom sajtu putem FTP klijenta ili kroz File Manager u cPanelu i otvorite public_html folder, ovde otvorite wp-content/themes. Zatim otvorite folder sa nazivom teme koju koristite i u okviru foldera pronađite functions.php fajl. Nakon toga, otvorite functions.php fajl za editovanje i skrolujte na sam kraj fajla. Zatim, dodajte ovaj kod na sam kraj:
add_filter( 'woocommerce_currencies', 'add_rsdlat_currency' );
function add_rsdlat_currency( $rsdlat_currency ) {
$rsdlat_currency['SRPDIN'] = __( 'Srpski dinar LAT', 'woocommerce' );
return $rsdlat_currency;
}
add_filter('woocommerce_currency_symbol', 'add_rsdlat_currency_symbol', 10, 2);
function add_rsdlat_currency_symbol( $custom_currency_symbol, $custom_currency ) {
switch( $custom_currency ) {
case 'SRPDIN': $custom_currency_symbol = 'Din.'; break;
}
return $custom_currency_symbol;
}Nakog toga snimite promene na fajlu functions.php i „pregazite“ postojeći fajl sa njim.
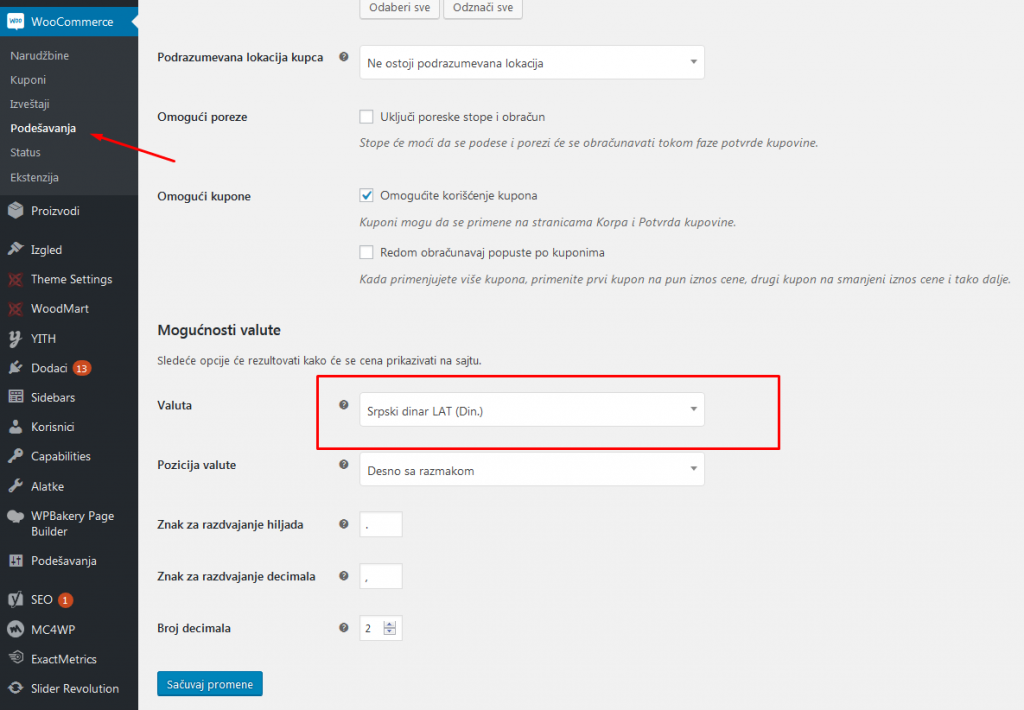
Nakon toga posetite WP admin -> WooCommerce -> Podešavanje. Potom idite na kraj strnice i pronađite sekciju „Mogućnosti Valute“ i iz menija ispod izaberite Srpski dinar LAT koji smo kreirali.
Sada možete posetiti stranice svoje WooCommerce prodavnice i primetićete da je dinar uspešno preslojen ili preveden na latinicu.
Ukoliko tek pokrećete svoju WooCommerce prodavnicu, nemojte propustiti našu WooCommerce hosting ponudu.
Zaključak
Dodavanjem ovom malog parčeta koda lako možete registrovati custom valutu za WooCommerce i omogućiti prevod srpskog dinara na latinicu. Ukoliko imate problema sa dodavanje koda, slobodno tražite pomoć u komentarima.